如何在课程的页面中嵌入视频?
LMS允许您在页面中嵌入视频内容。
打开页面

在课程导航,点击页面 (Pages) 的链接。
查看页面

如果有已选择的首页,页面就是为课程打开首页而设计。要从索引中选择一个页面,点击查看所有页面 (View All Pages) 的按钮。
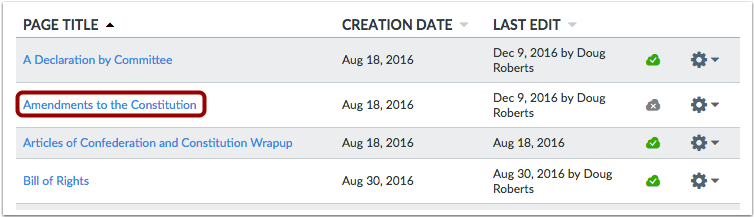
打开页面

点击您想打开的页面标题。
编辑页面

点击编辑(Edit)按钮。
打开HTML编辑器

点击HTML编辑器(HTML Editor)链接。
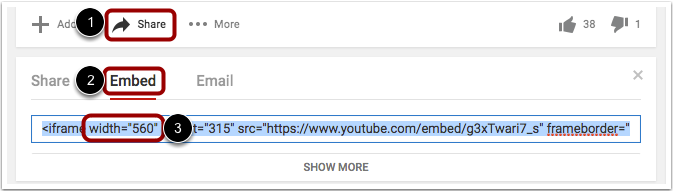
复制嵌入的代码

从外部视频源找到拟采用视频的代码。为此,找到视频边框上的共享选项[1],并找到嵌入选项[2]。根据最佳用户体验,嵌入视频宽度不能大于560像素[3]。
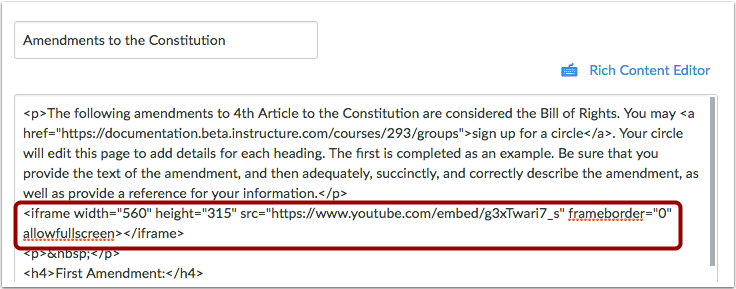
粘贴嵌入代码

复制所显示的视频内容嵌入代码并粘贴到LMS的HTML编辑器中。
保存页面

点击保存(Save)按钮。
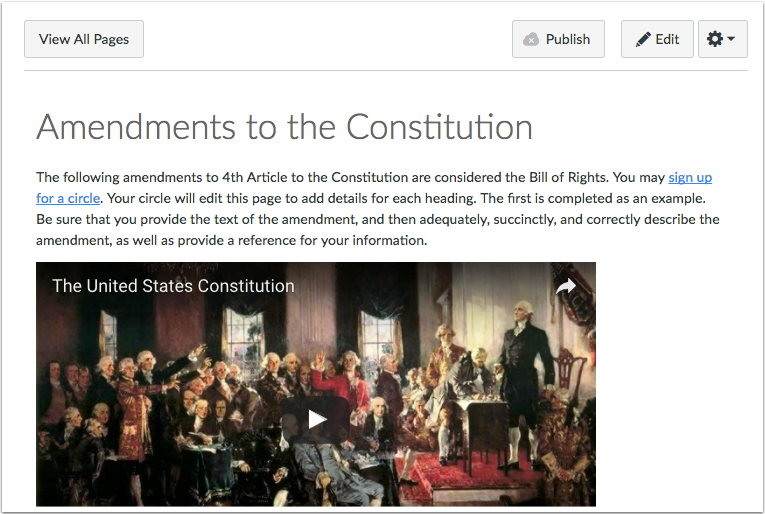
查看页面

查看嵌入您的页面的视频。
