如何将自定义 JavaScript 和 CSS 文件上传到帐户?
在 LMS,您可以使用主题编辑器为您的账户创建品牌。但是,如果您想应用其他目前不受主题编辑器支持的品牌,您可以上传自定义的级联样式表 (CSS) 和 JavaScript (JS) 到您的账户。文件直接地在 LMS 放置。任何应用到帐户的主题也将应用到所有子帐户,但您可以对个别子帐户上传 CSS/JS 文件。
主题编辑器支持桌面电脑和手机的上传文件。标准 CSS/JS 的文件适用于 LMS 的桌面电脑应用程序的 HTML 页面,也包括手机的登录页面。手机 CSS/JS 的文件只对在 LMS iOS 或安卓应用程序中显示的用户内容适用, 以及适用于 LMS API 的第三者应用程序,但是在手机的浏览器中显示的用户内容不适用于手机文件。
在主题编辑器中创建主题时,自定义 JavaScript 和 CSS 文件受相同帐户和子帐户品牌继承规则的约束。
在添加自定义 JavaScript 和 CSS 文件前,您必须联系您的客户成功管理员,为您的账户或子账户启用自定义的品牌。
自定义文件的风险
如果您无法使用原本的主题编辑器选项所做的品牌,您必须注意使用自定义文件的相关风险,这可能会引起访问性问题或未来 LMS 更新的冲突:
- 您应该深刻理解 JavaScript 和 CSS,并必须保留您自己的代码。
- 自定义文件可能与 LMS DOM 的未来更改有冲突(例如:元素类名或 HTML 结构),且不受支持。Instructure 不会承担您对自定义覆盖文件做出的任何更改的责任。
- 您有责任审查网络内容访问性的规则,以确认您的文件达到任何网络访问性测试或其他在您范围中的合规标准要求。您需确保做出的修改适用于屏幕阅读器、有文字对比需求和颜色对比需求的用户、以及以高对比度风格 (High Contrast Styles) 作为用户功能选项的用户。
- 试验自定义品牌时,请始终在您机构的测试环境或试验环境中确认对品牌实施的更改。
注意:
- 主题编辑器 (Theme Editor) 不适用于免费的教师帐户。
- 如果您是子帐户管理员,且在帐户导航中未显示主题链接,则表示未对子帐户启用主题。如果 CSS/JS 的上传选项卡也不可见,那么文件上传也尚未对子账户启用。
打开帐户

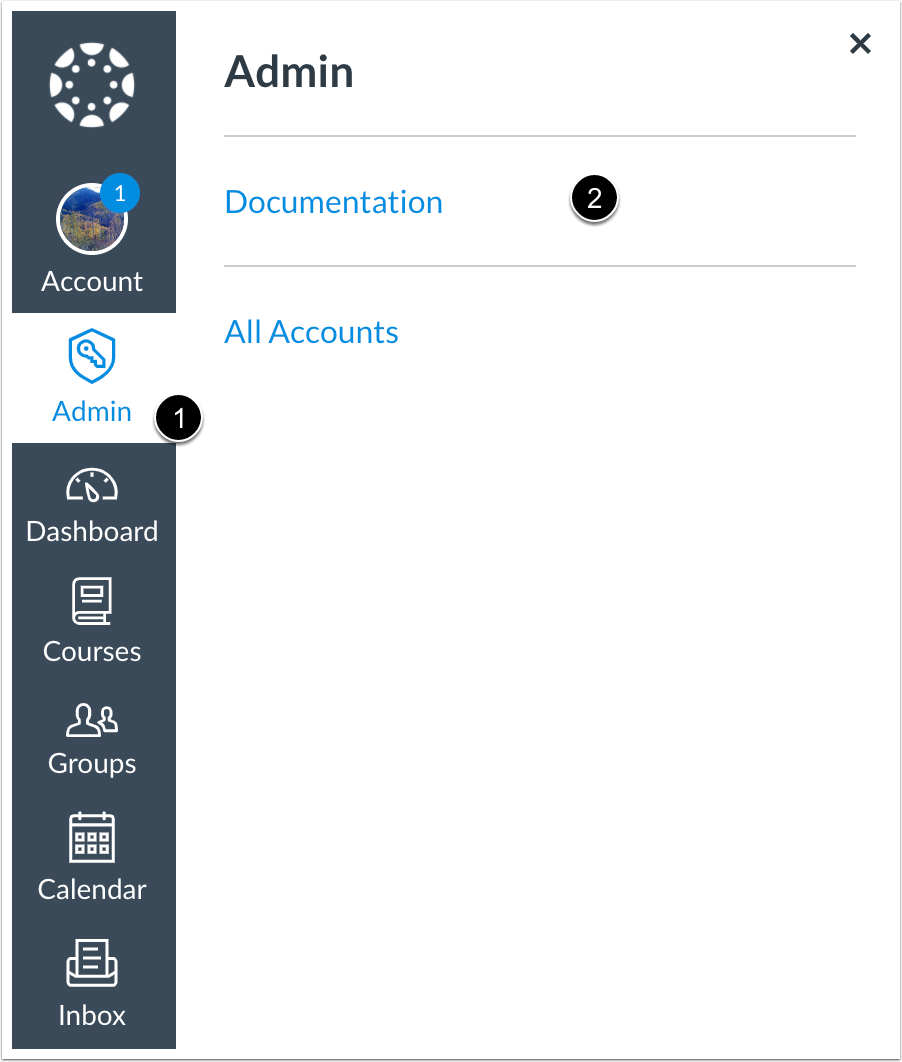
在全局导航,点击管理员 (Admin) 链接 [1],然后点击帐户名称 [2]。
打开主题

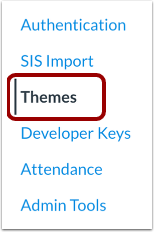
在账户导航,点击主题 (Themes) 链接。
注意:如果子账户主题已启用,每个子账户就包括主题 (Themes) 链接。要打开子账户的主题编辑器,点击子账户 (Sub-Accounts) 链接,查找并打开子账户,然后点击子账户的主题 (Themes) 链接。
打开主题模板

如果您的账户没有 LMS 主题,使用一个模板来创建新主题。您可以选择默认 LMS 模板、简单模板和一个 State U. 的模板。如果您的客户成功管理员启用了 K12 的具体功能选项, K12 主题也会作为模板显示。
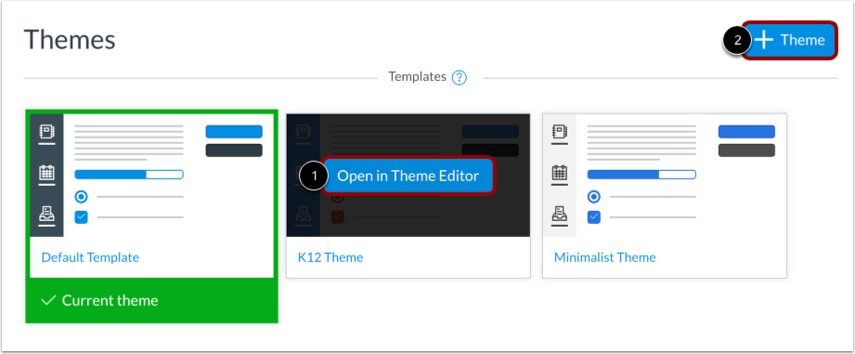
要创建新模板,将光标悬停在模板上并点击在主题编辑器打开 (Open in Theme Editor) 的按钮 [1],或点击添加主题 (Add Theme) 按钮 [2] 与从列表选择模板。
打开现存的主题

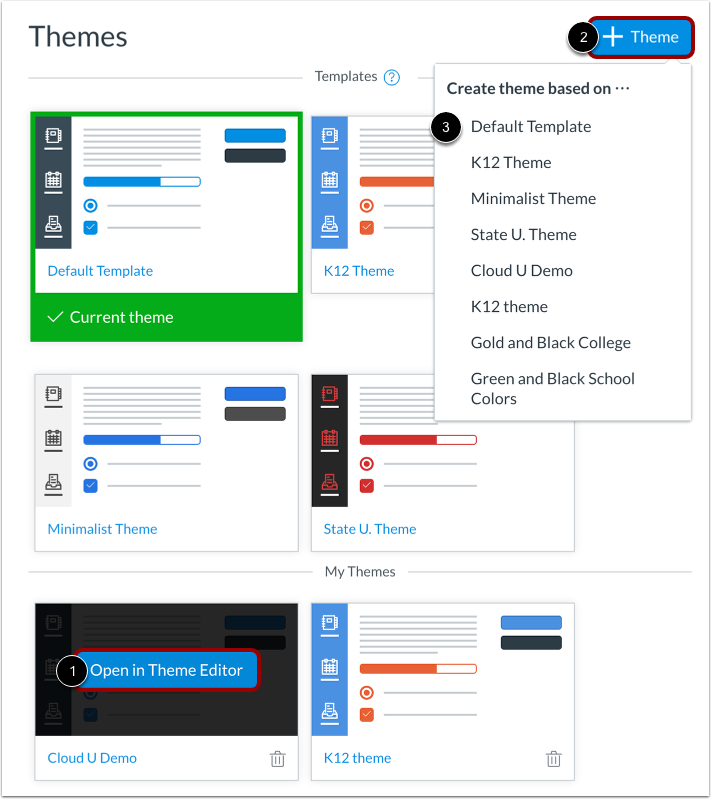
如果您以前创建并保存了一个主题,您可以在任何时间编辑保存的主题。已保存的主题会在我的主题部分显示。要打开现存的主题,将光标悬停在主题的名称上并点击在主题编辑器打开 (Open in Theme Editor) 的按钮 [1]。
要基于已保存的主题创建新主题,请点击添加主题 (Add Theme) 按钮 [2],并从列表[3]中选择已保存主题的名称。此选项帮助防止您覆盖先前保存的主题。
打开上传 (Upload) 选项卡

在主题编辑器 (Theme Editor) 侧栏内,点击上传 (Upload) 选项卡
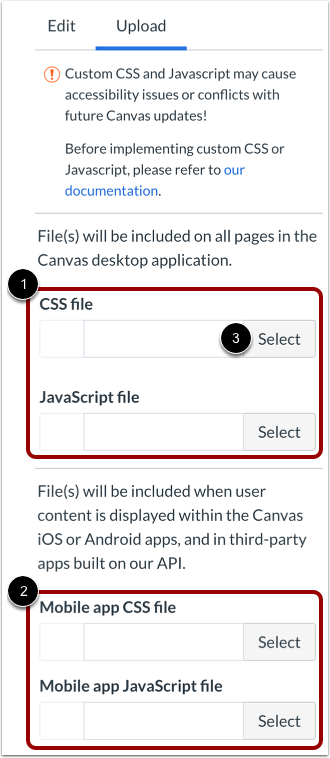
上传自定义文件

要上传 LMS 桌面电脑的应用程序的文件,找出 CSS 文件/JavaScript 的文件标题 [1]。要在 LMS 手机和第三者应用程序上传用户内容的文件,找出手机的应用程序的 CSS 文件/JavaScript 的文件标题 [2]。
找出您想上传的文件类型并点击选择 (Select) 按钮 [3],然后在您的电脑找出文件。
如果需要,找出要上传的另外文件。
预览主题

要预览您的主题,点击预览您的更改 (Preview Your Changes) 的按钮。
LMS 将按照您的上传文件生成组件的预览。
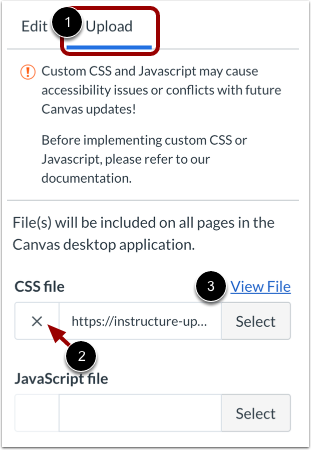
管理文件

要管理您的文件,再次点击上传 (Upload) 选项卡 [1]。
要移除和上传新文件,点击移除 (Remove) 图标 [2]。您可以做出另外更改并上传您的更改文件。
要查看您的文件的代码,点击查看文件 (View File) 链接 [3]。因为文件是直接地保存在 LMS,如果您需要下载文件,使用此链接。
保存主题

一旦您对您的模板更改满意,点击保存主题 (Save Theme) 按钮,保存您的主题。
创建主题名称

如果您是从模板修改主题,主题编辑器会创建模板的副本。模板不可以直接地编辑。在主题名字栏 [1],输入您的主题名称。点击保存主题 (Save Theme) 按钮 [2]。
注意:如果您编辑先前保存的主题,保存主题会覆盖先前的主题版本并使用同一个主题名称。
应用主题

要对您的账户应用主题,请点击应用主题 (Apply theme) 按钮 [1]。
要退出主题并返回到主题页面,点击退出 (Exit) 按钮 [2]。您可以打开主题,并随时应用到您的账户。
注意:如果您的帐户允许子帐户自定义其主题,则您进行的任何相关更改也将向下过滤到任何相关的子帐户。LMS 显示您的主题编辑器更新的状态;对每个子帐户的处理完成后,子帐户将从进度窗口中消失。更新所有子帐户后,主题编辑器将往回重定向到主题页面。
